Portfolio
Reactive apps, successful shops, and new ideas – with panache
Full Stack
A portfolio of more than 50 websites and several cross-platform apps has demanded skills in everything from design and front-end wizardry to database architecture and server maintenance.
Creative
Experimenting with cutting-edge technologies and APIs usually leads to awesome projects.
Sometimes, it leads to interactive physics simulations involving popcorn.
User-Centred
In every project I touch, I combine creative, speedy code with a deep consideration for the user experience.
I develop digital tools that are a true joy to use.
Websites
Intermission
An interactive, popcorn-filled physics simulation using Matter.js.
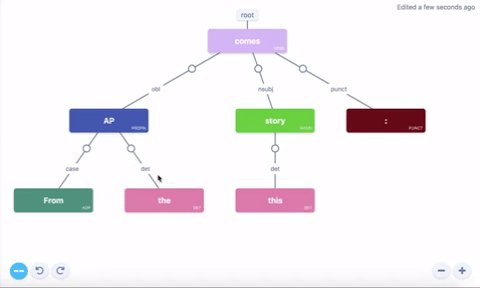
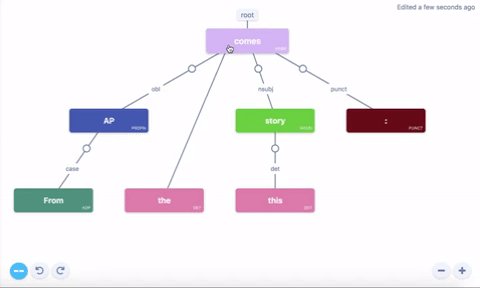
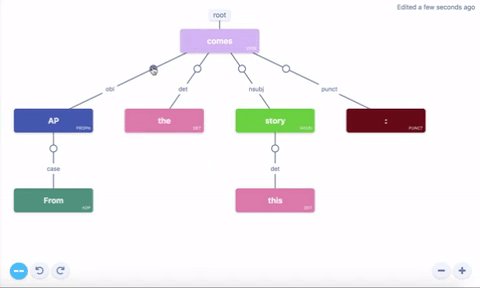
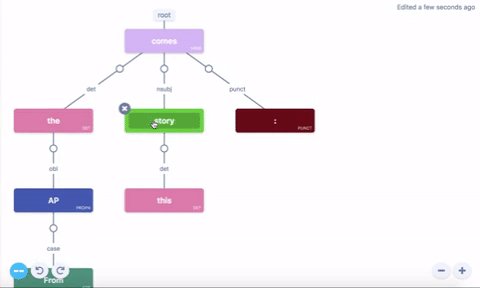
Pine
A Durham University dissertation that’s improving usability in Natural Language Processing
Pine is a purpose-built and open source treebank editor that puts usability and speed at its core.
Learn moreCube Car
A foray into programming graphics shaders using WebGL
This interactive 3D graphics demo was built from the ground up, using only native browser JavaScript, HTML5 canvas, and WebGL shaders.
Learn moreChemistry Revision Guide
A textbook for A Level Students. Featured on iBooks.
A chemistry textbook that explained what’s really going on, rather than just stating facts. Designed for iPad and Mac, and filled with interactive 3D diagrams and quizzes, as well as beautiful photos.
Featured by Apple and downloaded by new students every exam season.
Learn more